Honour brand integrity
If you are a bigger brand, you know how important your customers communication is, by not designing or attempting to try honour the subscribers preference for dark mode emails it will look bad on the brand.
Looking at the previous stats 43% of people that could lose trust in your brand, also 10% minimum of people need dark mode to help them read or engage with emails.
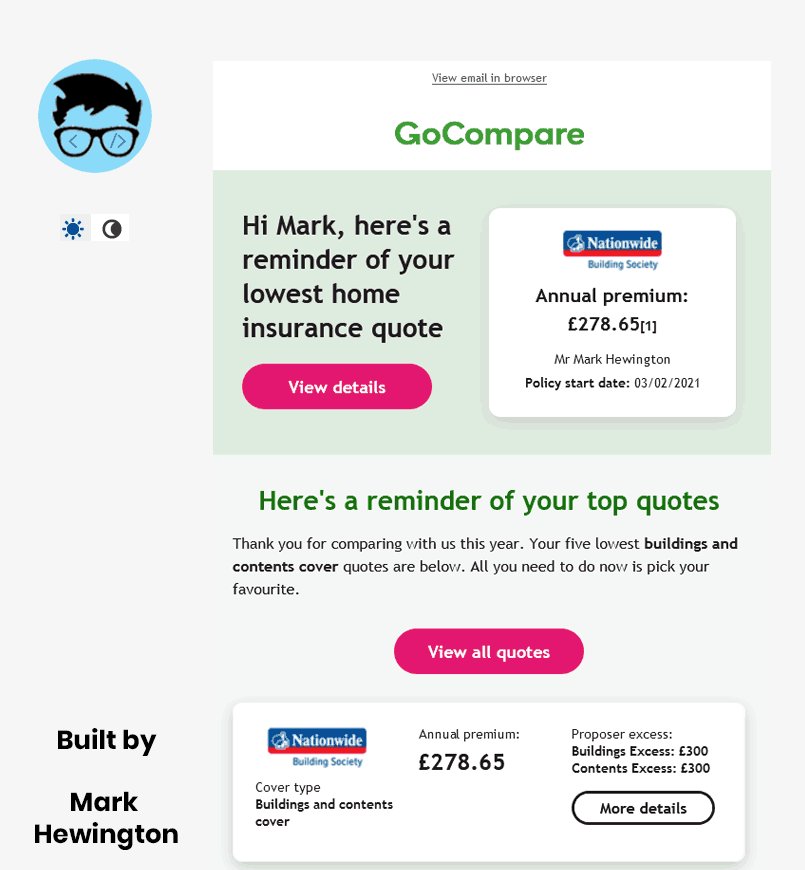
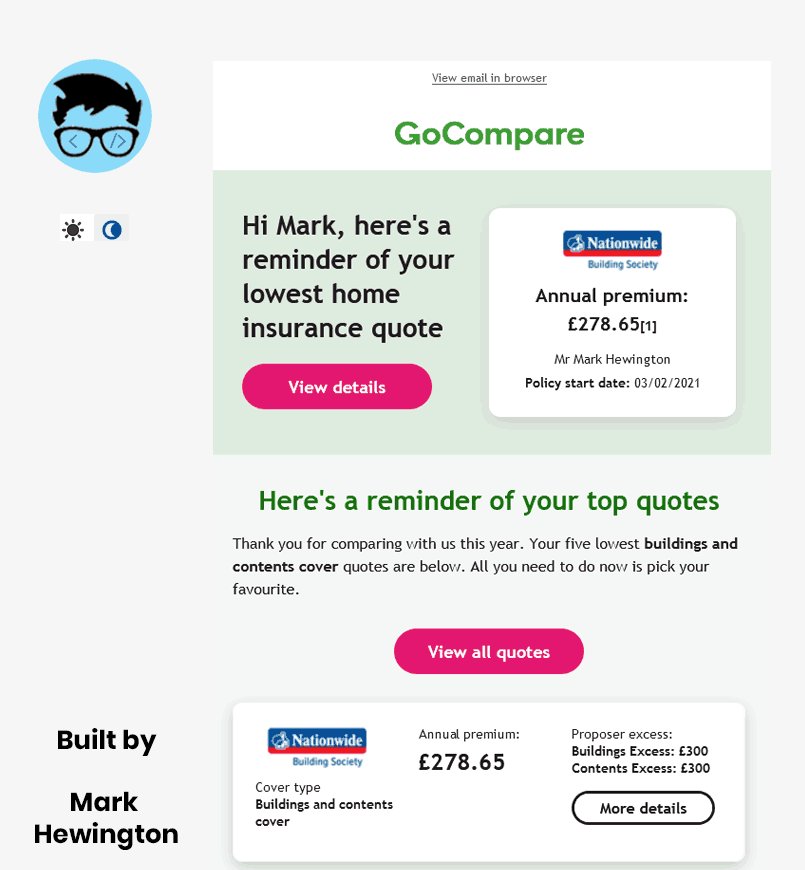
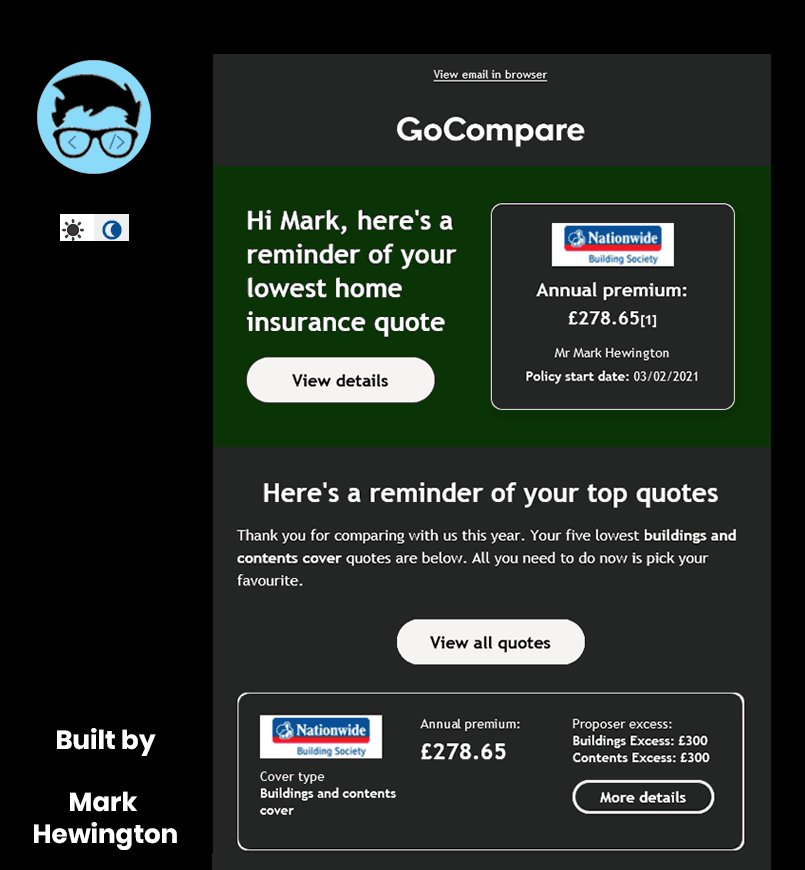
So with this in mind how much integrity does the top brand have? I know in the UK these brands (GoCompare, Racing Post, Boat International) put subscribers first as I built a lot of there emails.
Honour brand design
Design within email it more important then websites or banner ads, this is because of a few factors, We are all trained to flag a spam or bad looking email.
Everything from Barclays bank telling us to be careful of emails to training at work and school nowadays.
Undesigned dark mode email can look poor so subscribers may belive it a spam email or just like a normal email but very bright if you choosen dark mode.
As the world wakes up to dark mode friendly emails do you want to be the one left behind or looking like spam?